
C# ASP.NET WEB SİTESİ YAPIMI
Merhabalar bu uygulamada C# ASP.Net ile Web Sitesi programı hazırlayacağız. Programın yapımını anlatırken daha çok görsellerden faydalalanacağım. anlamadığınız yer olursa sayfanın sonunda programın tüm kaynak kodlarının bulunduğu dosyayı sizlerle paylaşacağım. Hazırsanız başlayalım;
İlk olarak boş bir web projesi oluşturmamız gerek bunun için de File->New->Project->Visual C#->Web kısmına gelip buradan ASP.NET Web Application sekmesini seçiyoruz ve projesimizin oluşturulacağı alan ile projeye vereceğimiz ismi de yazdıktan sonra OK diyerek boş bir web projesi oluşturmuş oluyoruz.

Şimdi ise oluşturmuş olduğumuz boş web sitesi için gerekli css ve master page'leri eklememiz lazım. Yeri gelmişken master page nedir ondan da bahsetmek istiyorum.
Master Page ilk olarak ASP.NET 2.0 ile gelmiştir ve çok önemli bir özelliktir. Master Page, web kullanıcı kontrollerine çok fazla benzemektedir. Kullanıcı kontrollerinden farkı, HTML ve diğer kontrollerin bir arada tümleşik halde bulunabilmesidir. Master Page, ek özelliklerle, olaylarla, metotlarla geliştirilebilir ve yine web kullanıcı kontrolleri gibi son kullanıcı tarafından direkt olarak görüntülenemezler. Mutlaka bir web form içinde yer alırlar ya da directive edilirler diyebiliriz.
Master Page mantığı aslında bizim yapmış olduğumuz projelerin temel yapısını oluşturma amaçlı kullanılır. Yani bir Master Page ile genel olarak tüm sayfalarımda olabilecek özellikleri, komponentleri, web kullanıcı kontrollerini bir master page içinde oluşturabilir ve daha sonra bu master page’i istediğim web formlarında kullanabilir ve istediğim web formu çok daha hızlı, dinamik, daha performanslı bir şekilde oluşturabilirim.
Bir Master Page birden çok web formu barındıran bir şablondur aslında yani bir template’dir. Örneğin bir master page, her web sayfasında olan header, footer, navigation bar gibi elementleri barındırabilir ve bunu daha sonra tüm sayfalarımızda kullanabilmek için bize kolaylık sağlayabilir.
Master Page dosyalarının uzantısı .net ortamında master‘dır. Ayrıca tıpkı web formları ve web user kontrolleri gibi codebehind dosyalarını destekler. Tüm master page dosyaları System.Web.UI.MasterPagesınıfından miras almaktadırlar.
WEB sayfalarımızı oluştururken sayfa yapılarımızı oluşturma esnasında Master Page veya WEB User kontrolleri kullanmamız bize modifikasyon ya da sitemizi büyütme, geliştirme, genişletme aşamasında büyük kolaylıklar sağlar. Sayfalarımızda bu özellikleri kullandığımızda ileride sadece bir master page yapısını ya da bir web user kontrol yapısını değiştirerek çok basit ve hızlı bir şekilde tüm sayfalarımızda gerekli düzenlemeleri yapabiliriz.
Master page'den de bahsettiğimize göre şimdi artık web projemize master page ekleyebiliriz. Bunun için solution ekranındaki projemizin üzerine sağ tuş yaparak aşağıda bulunan görseldeki adımları takip edin.

Şimdi de sayfamızdaki gerekli font ayarı, yazı tipi, kenar boşluk ayarları vs. kısmının yapıldığı css uzantılı dosyamız olan Style Sheet ekleyeceğiz. Bunun için de master page eklerken yapmış olduğumuz gibi yine aynı şekilde proje ismine sağ tuş yapıp aşağıdaki görselde olduğu gibi ekliyoruz.

Kısaca nelerin nasıl yapıldığını bahsetmeye çalıştıktan sonra daha fazla detaya girmeyip artık daha çok görsellerle devam edeceğim. Yazımın sonunda da yine tüm kaynak kodların olduğu proje dosyasını sizlerle paylaşacağım.
C# ASP.NET WEB SİTESİ YAPIMI-2
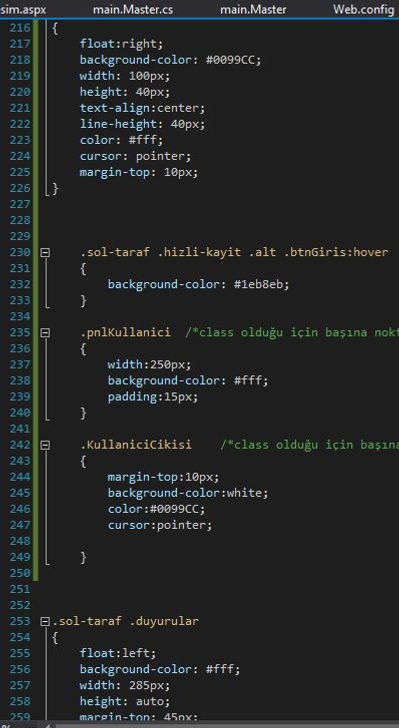
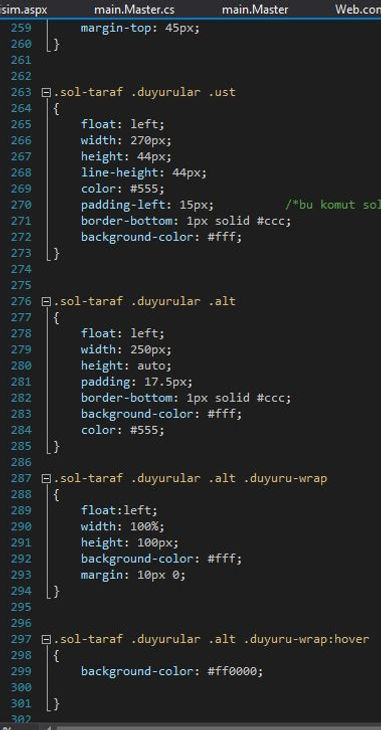
3) Style.css Kaynak Kodlarının Görselleri








3) Web.config Kaynak Kodlarının Görselleri






